
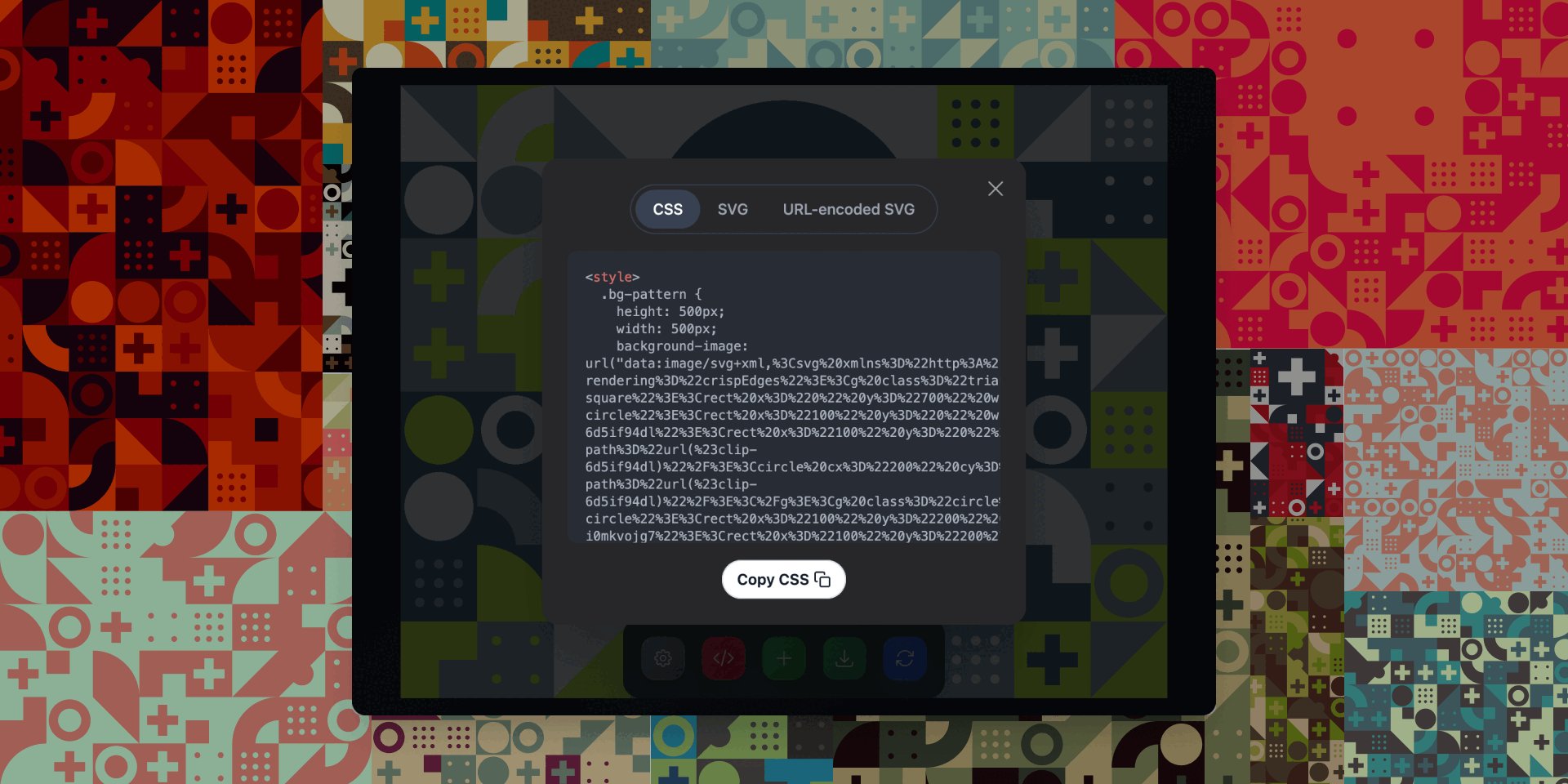
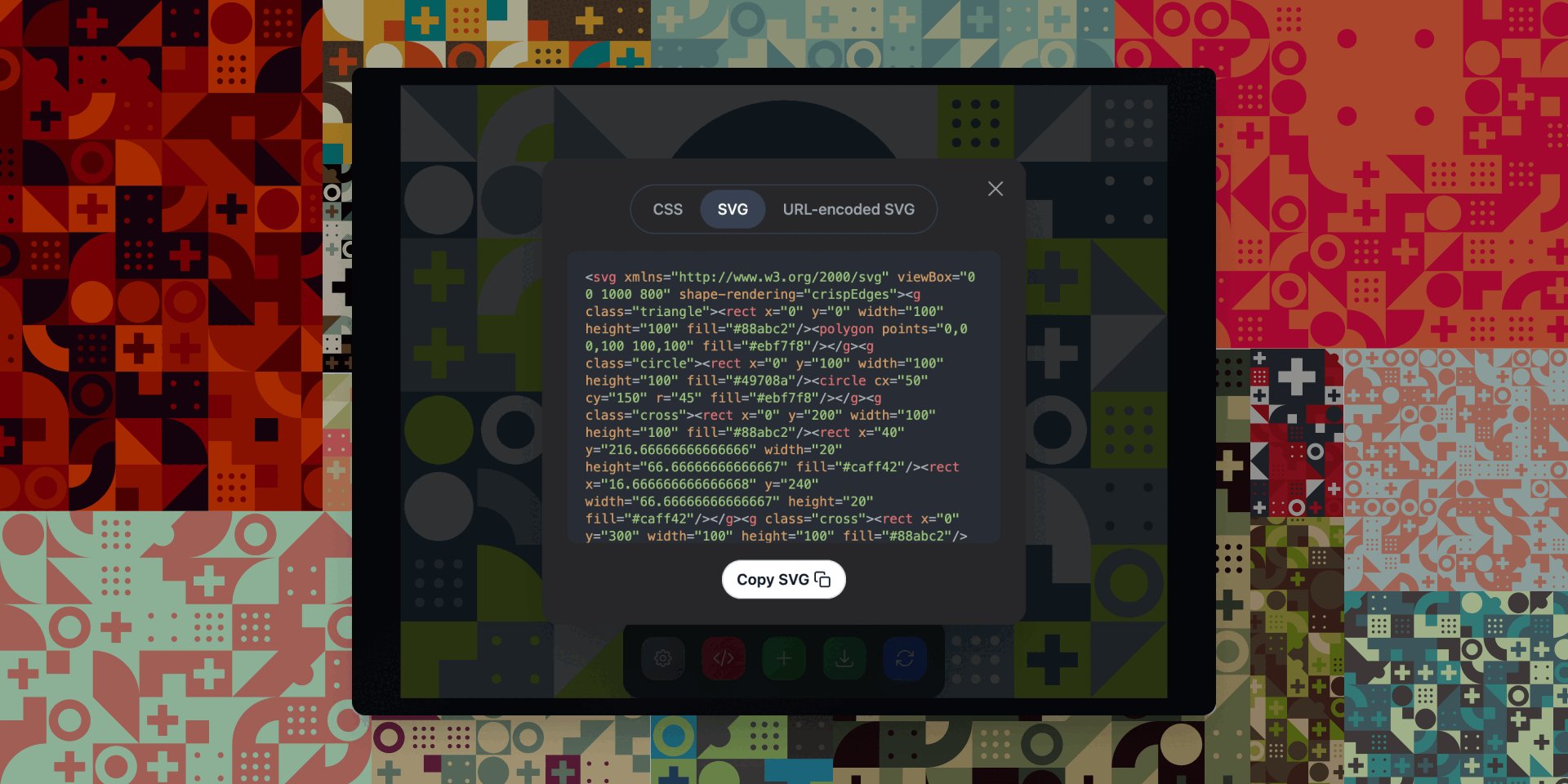
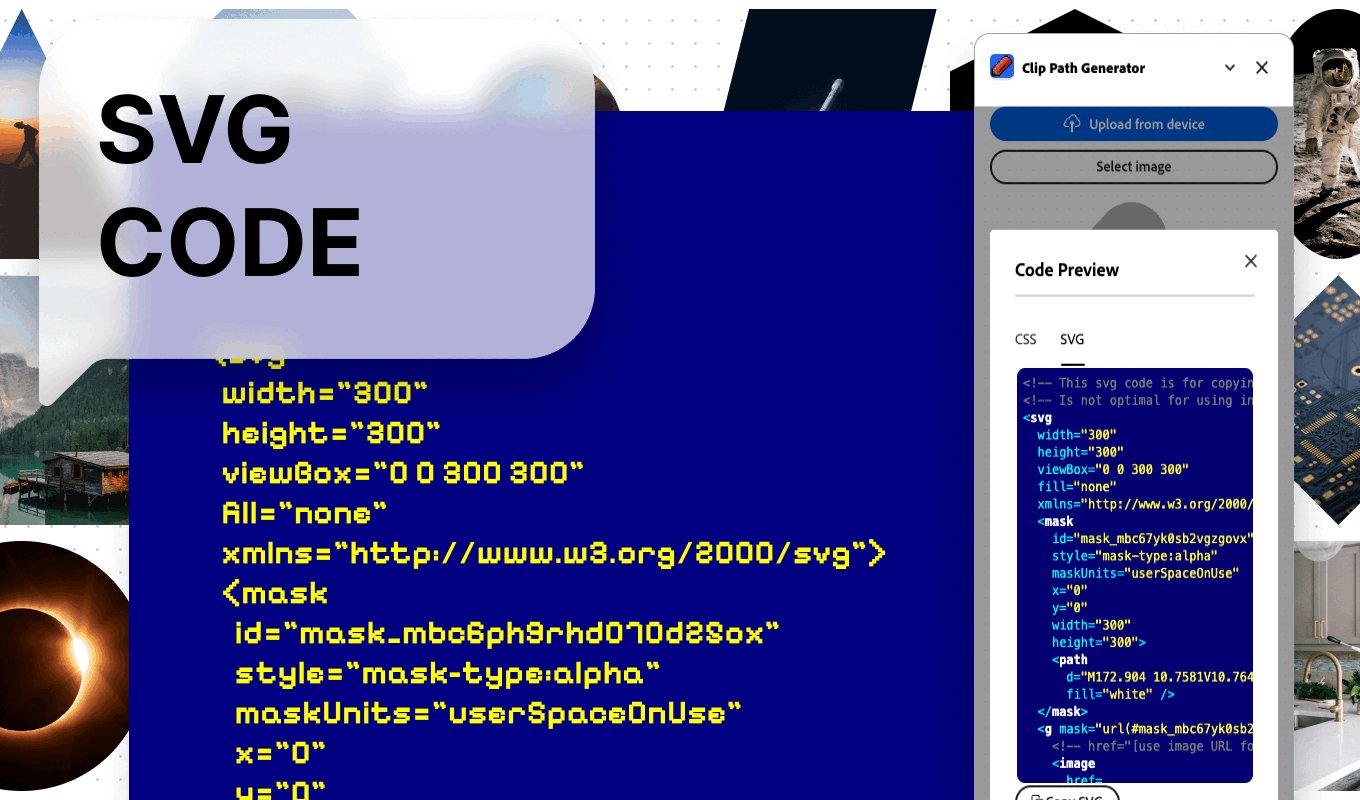
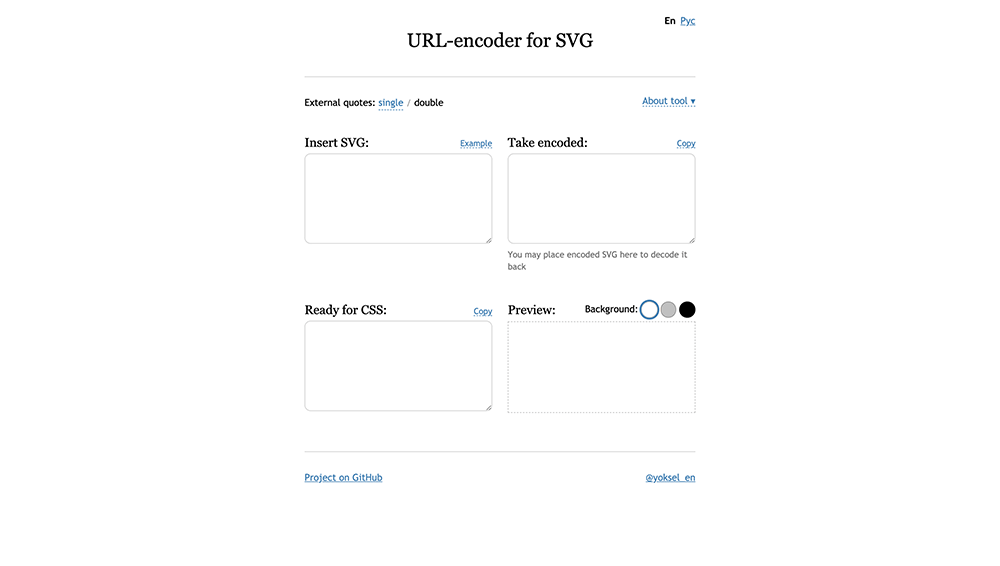
We can use SVG in CSS via data URI, but without encoding it works only in Webkit based browsers. If encode SVG using encodeURIComponent() it will work everywhere.
SVG must have attribute xmlns like this: xmlns='http: //www.w3.org/2000/svg'. If it doesn't exist, it will be added automagically.
Encoded SVG can be used in background, in border-image or in mask