
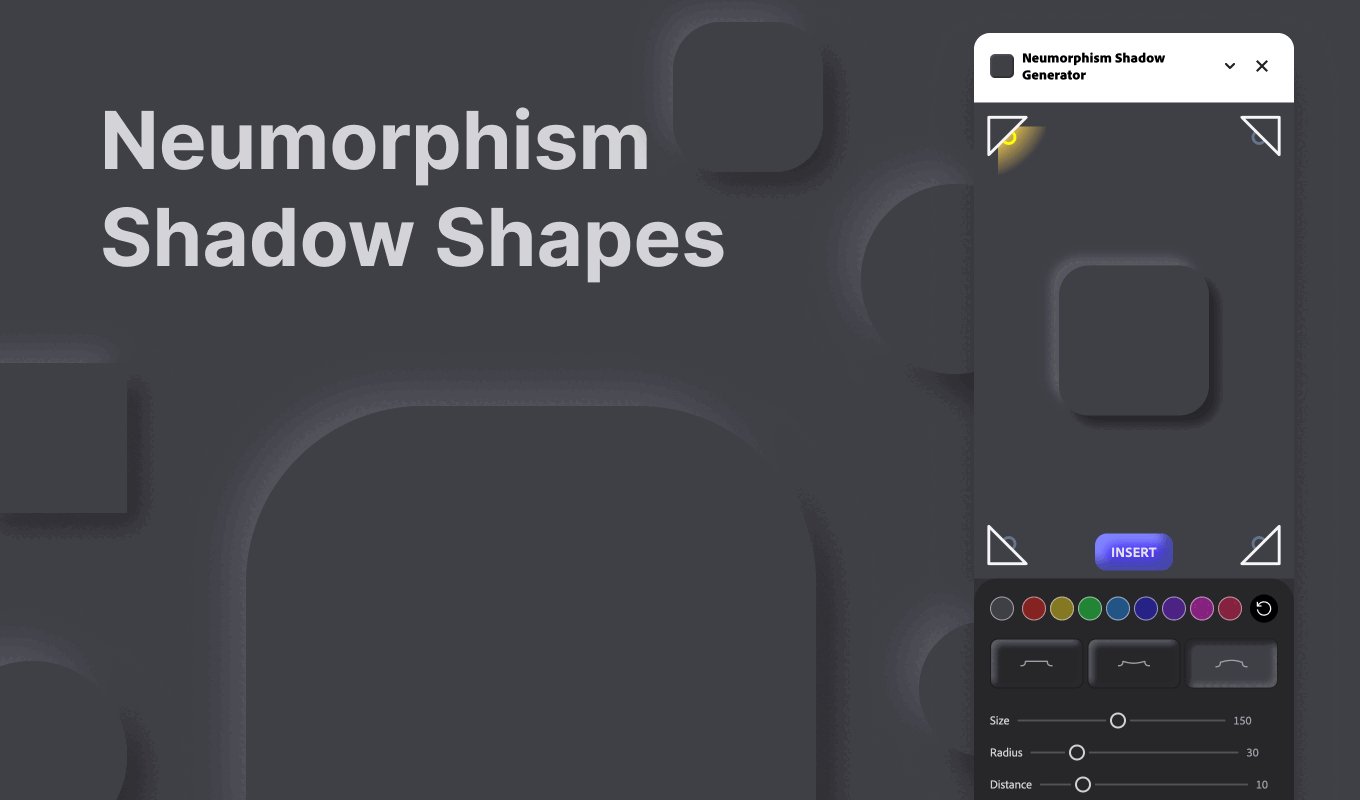
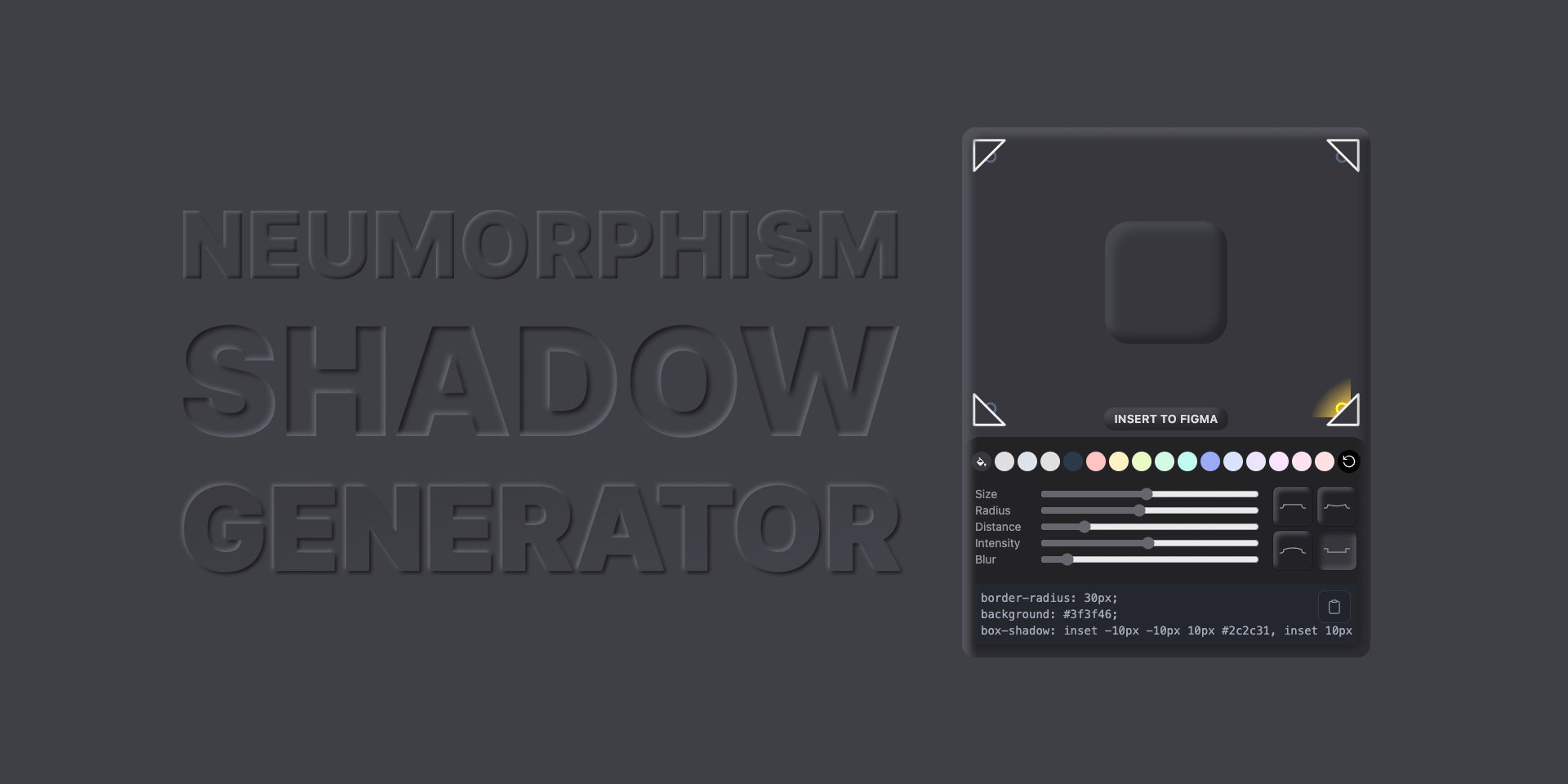
Neumorphism Shadow Generator
Easy-to-use plugin for creating beautiful neumorphic shadow effects.
Customize shadows, auto-gradient generator to match color and light, modify the shape to see how it behaves in different border radius and sizes to achieve sleek, modern designs with a few clicks.
- Generate the shadow
- Insert the primitive shape to Figma
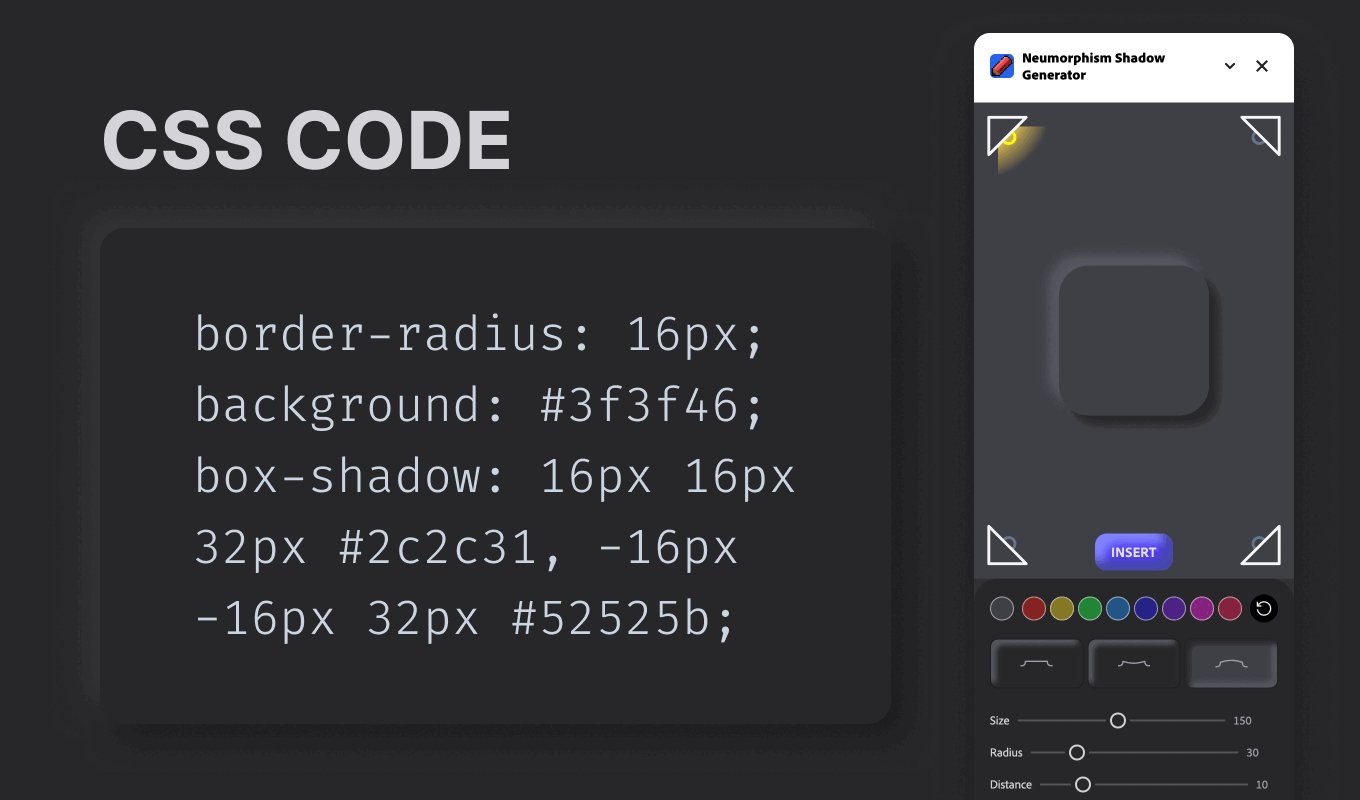
- Copy the styles and paste them onto your ui element (Text, Frame, Rectangle, etc)
- The inserted element serves as documentation when saving the generated shadow as a style
⚡ Features:
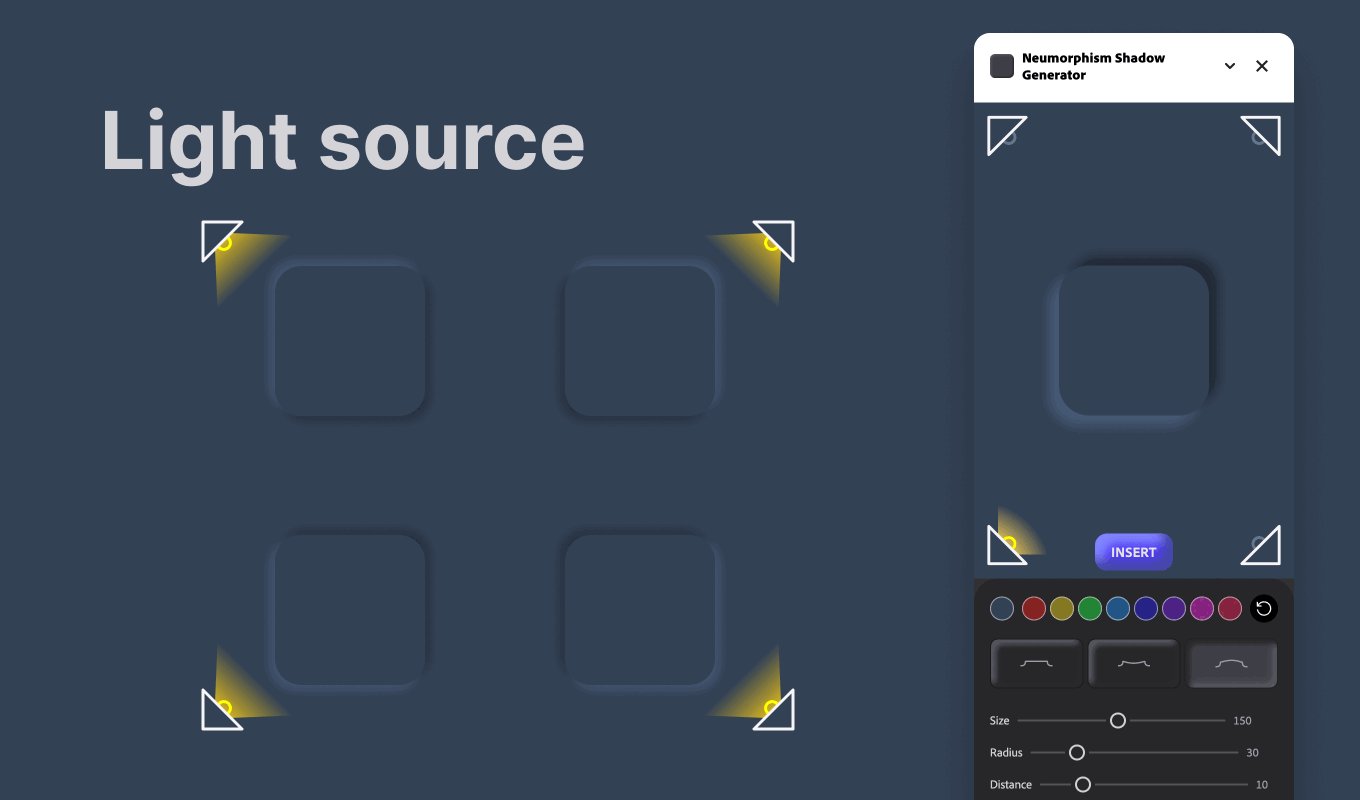
- Customizable Light Source: Adjust the direction of the light source to create the perfect shadow effect.
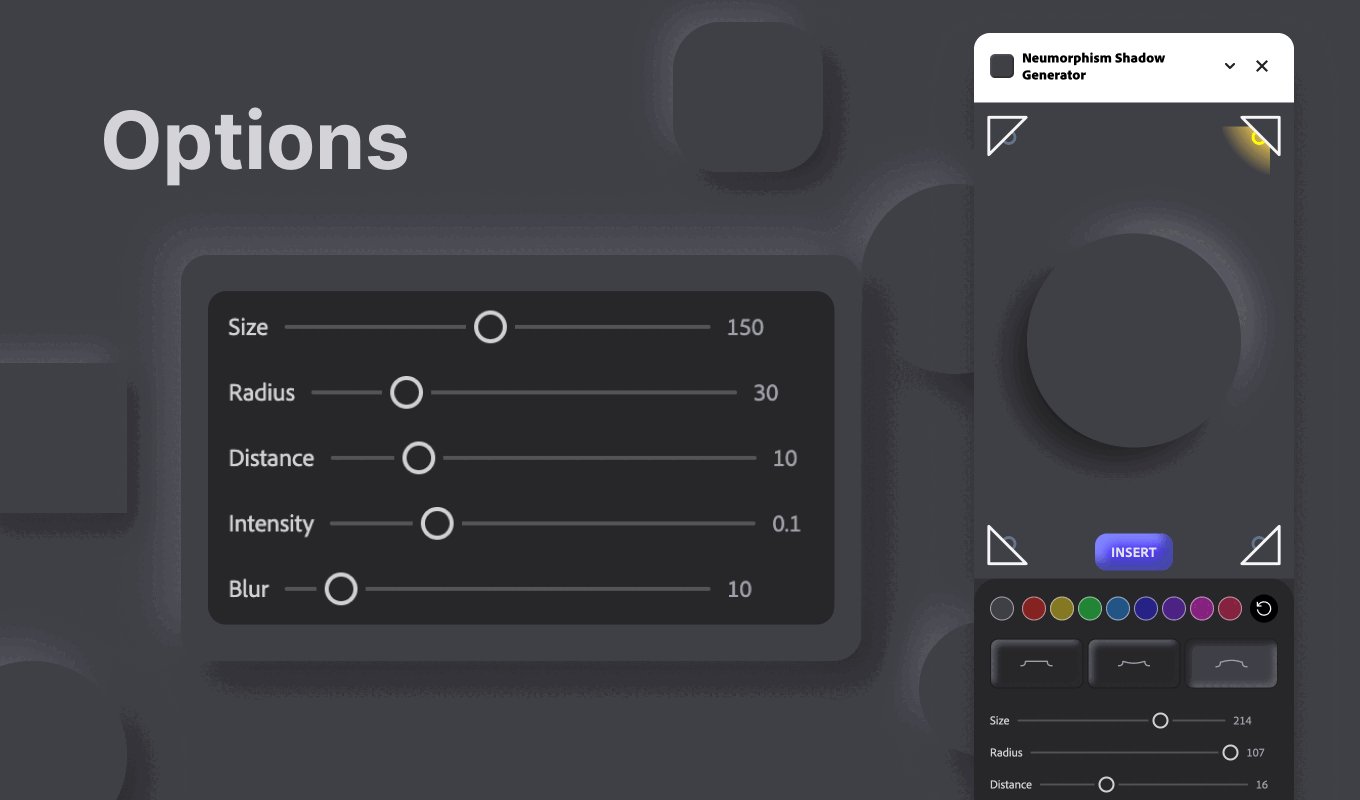
- Shadow Intensity Control: Fine-tune the depth and softness of shadows to enhance the neumorphic look.
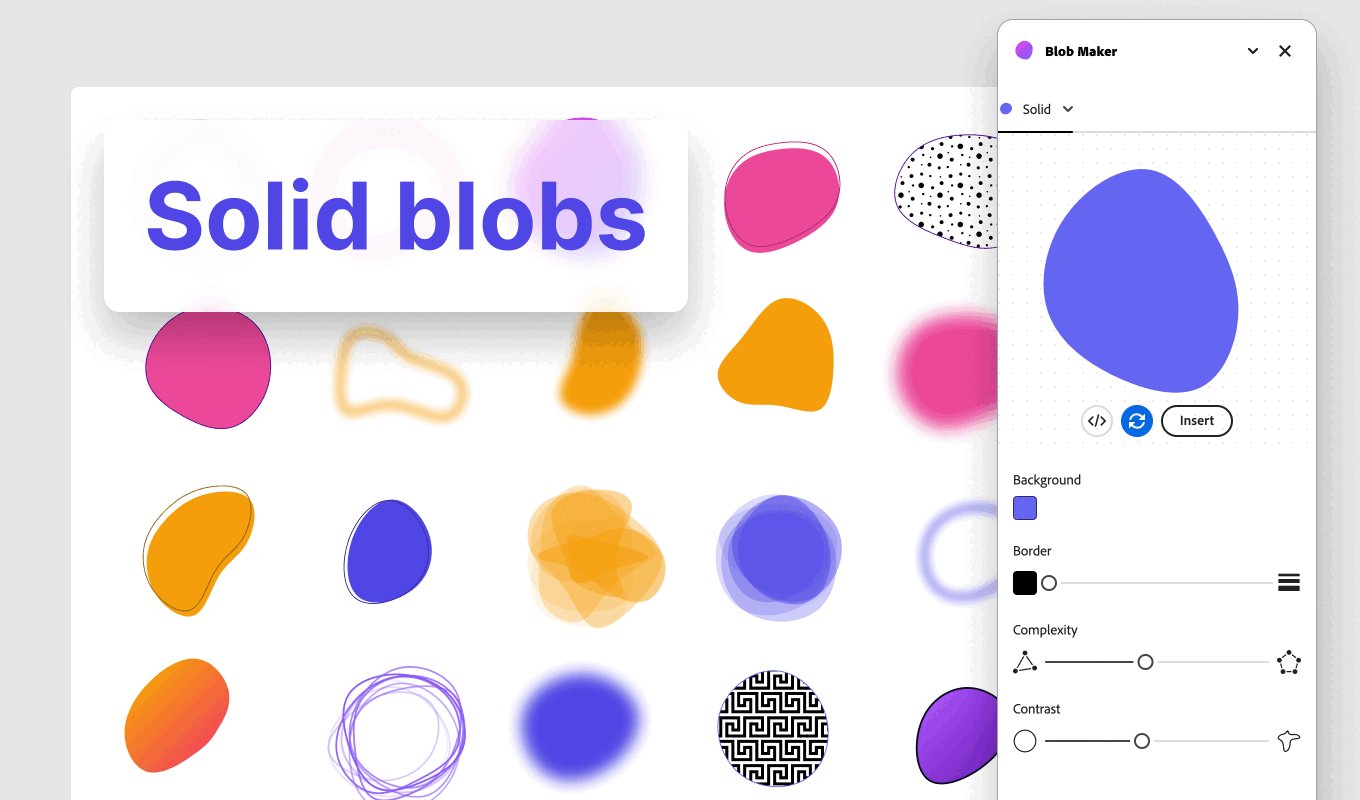
- Gradient or Solid Backgrounds: Easily switch between gradient or solid color backgrounds to match your design.
- Shape Customization: Choose from flat, concave, convex, or pressed styles for a variety of neumorphic effects.
- Corner Radius Control: Modify the corner radius to achieve soft, rounded edges or sharp corners.
- Dynamic Box Shadows: Generate and customize shadows for elements, including support for inner shadows.
- Real-time Updates: Automatically apply changes to your selected design element in real time.
- Seamless Figma Integration: Works directly within Figma with a user-friendly interface.
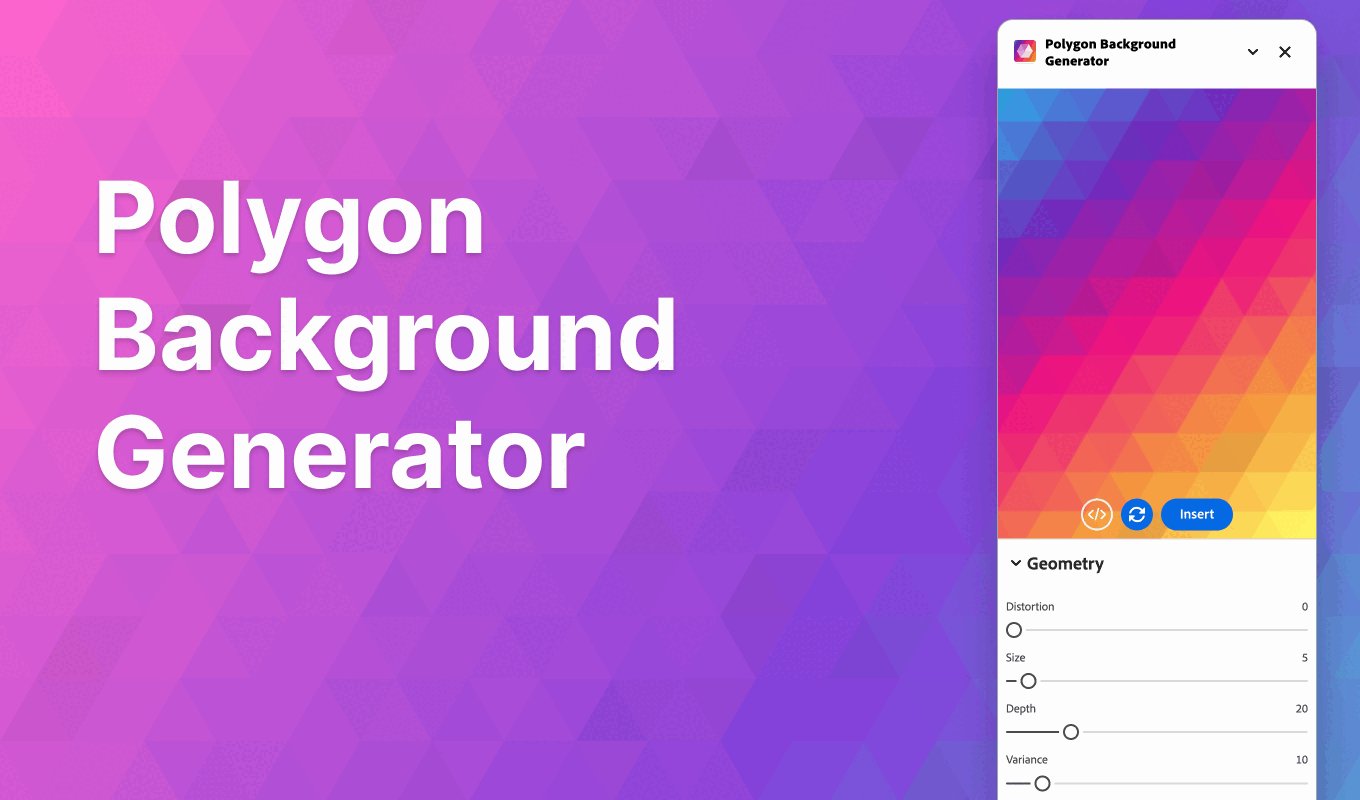
In the same category
Tags
neumorphismshadow generator