
New AI Figma to Tailwind CSS
This is a new and improved plugin sequel of Figma to Tailwind CSS
Features:
- AI code improvement
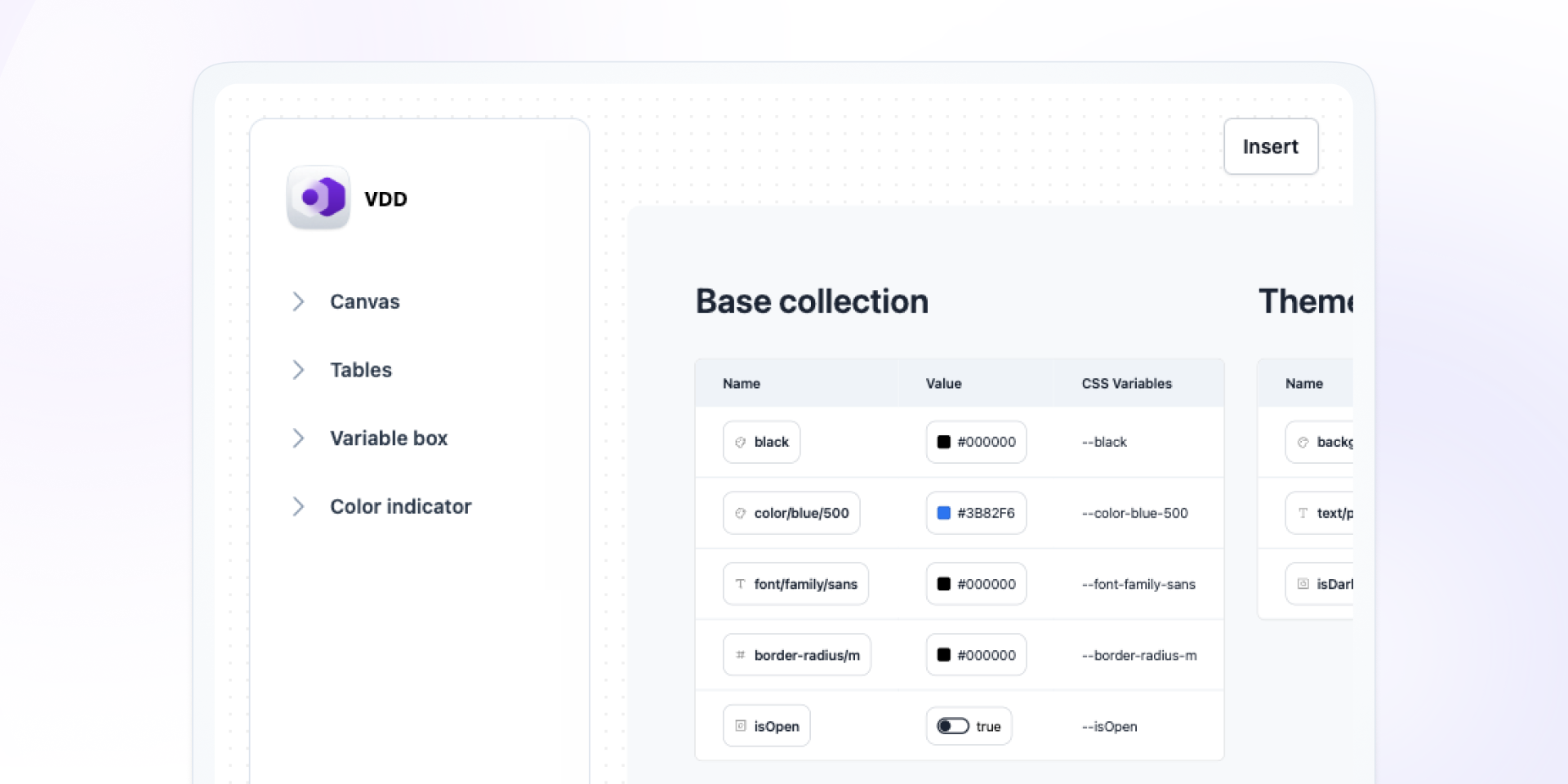
- AI Theme generator (update your coded version to a different theme)
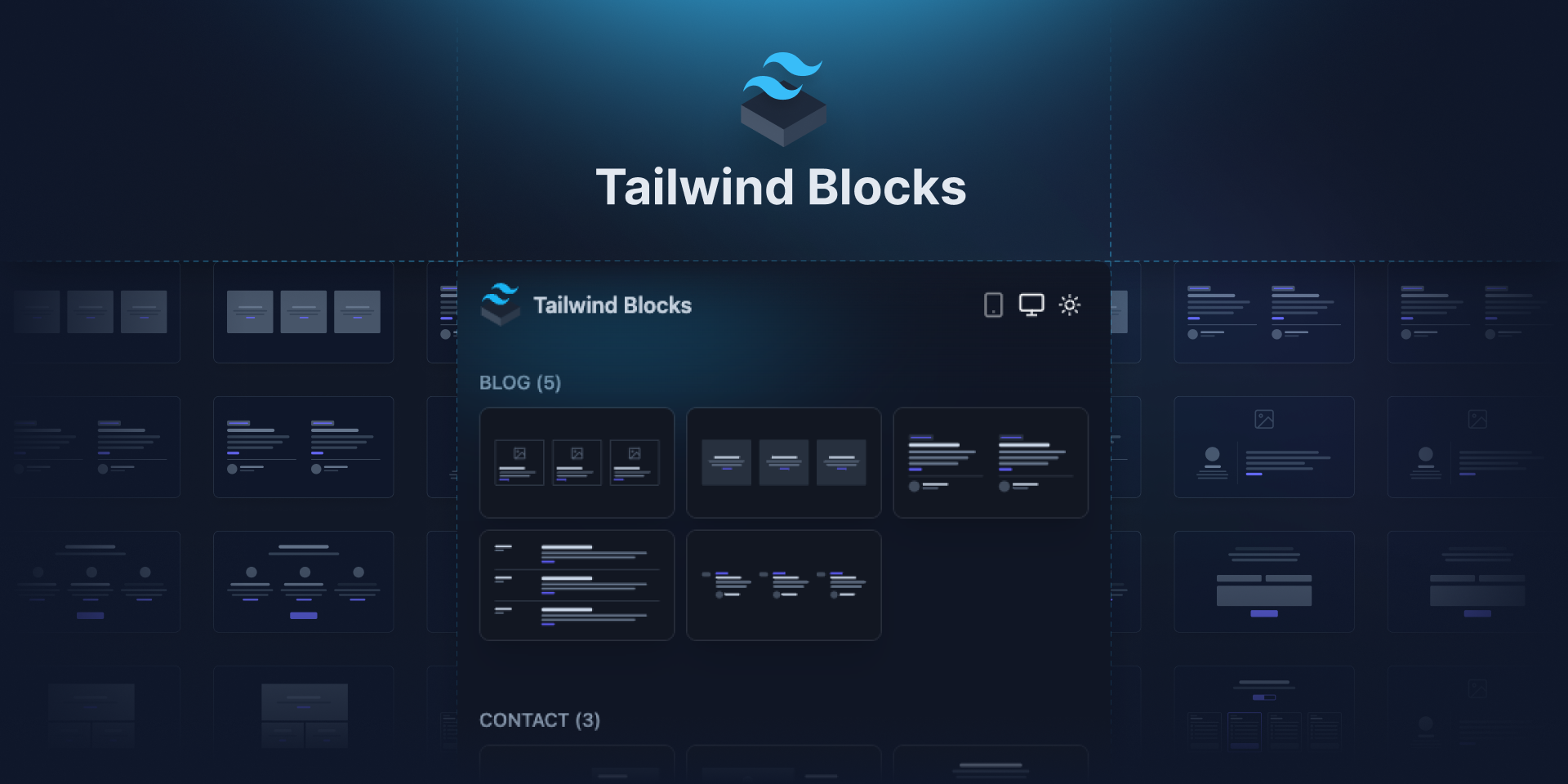
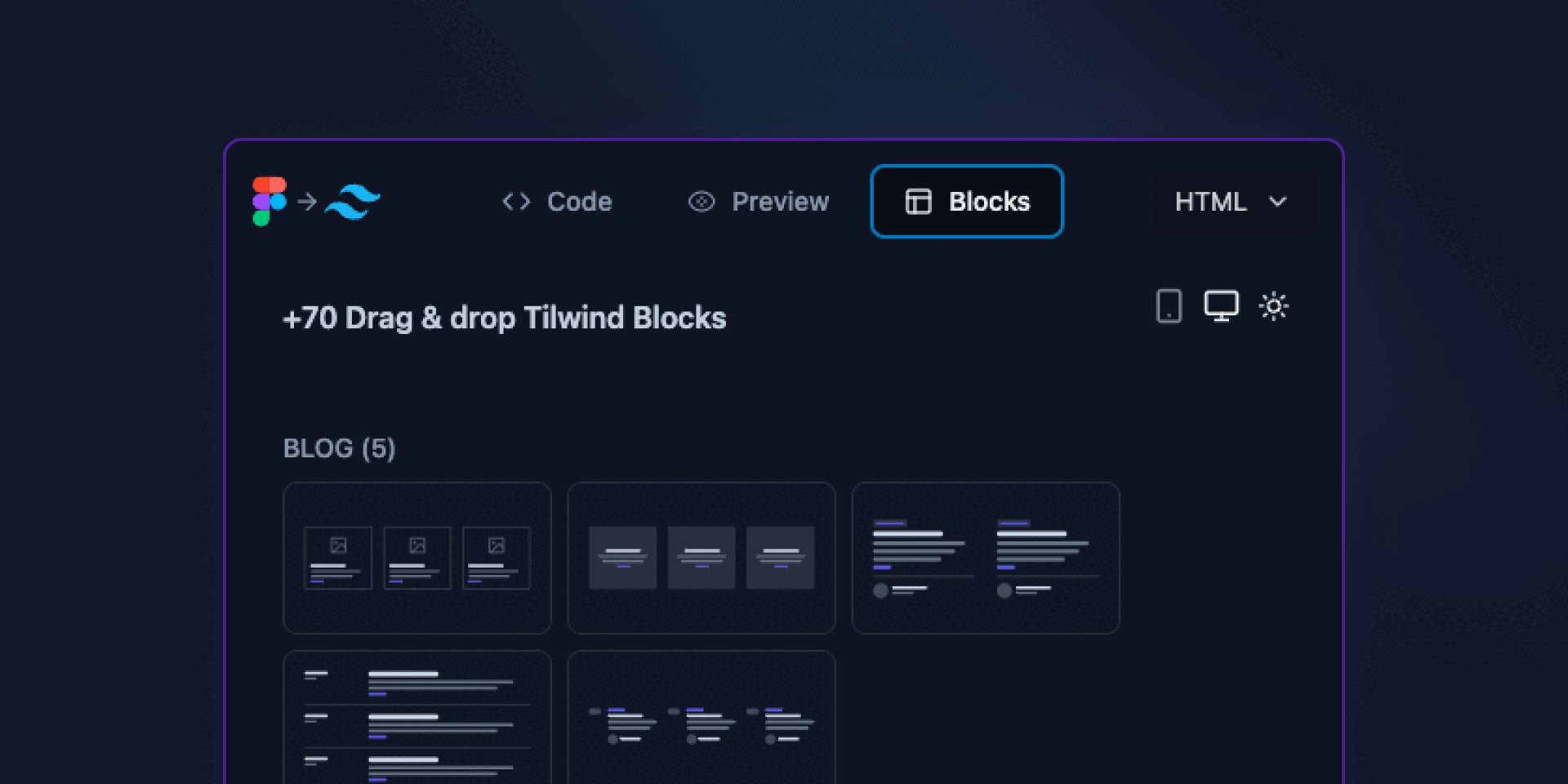
- +70 in-app drag & drop Tailwind Blocks:
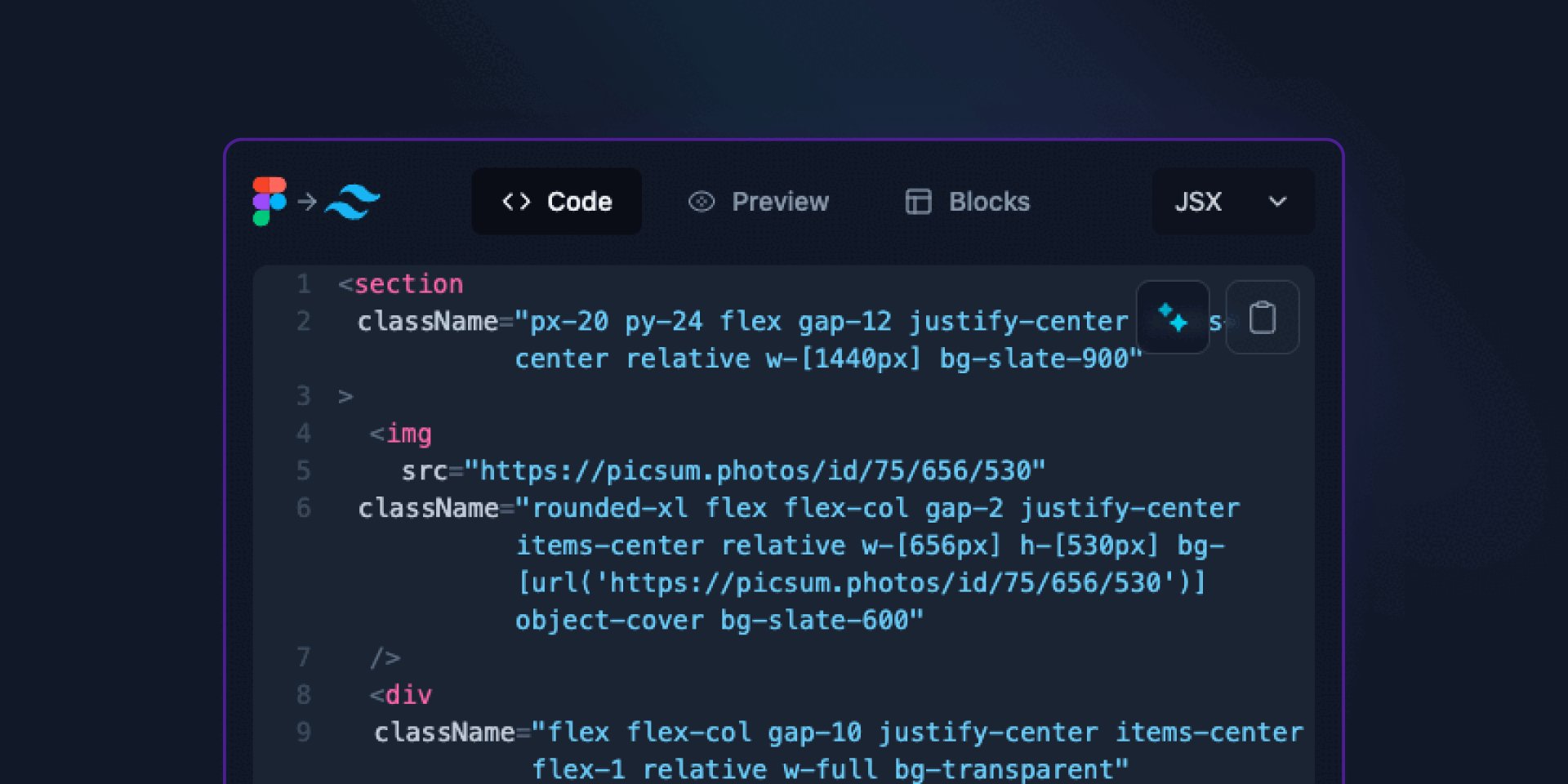
*** Enhanced Code Generation: More efficient Tailwind CSS code generation. ***
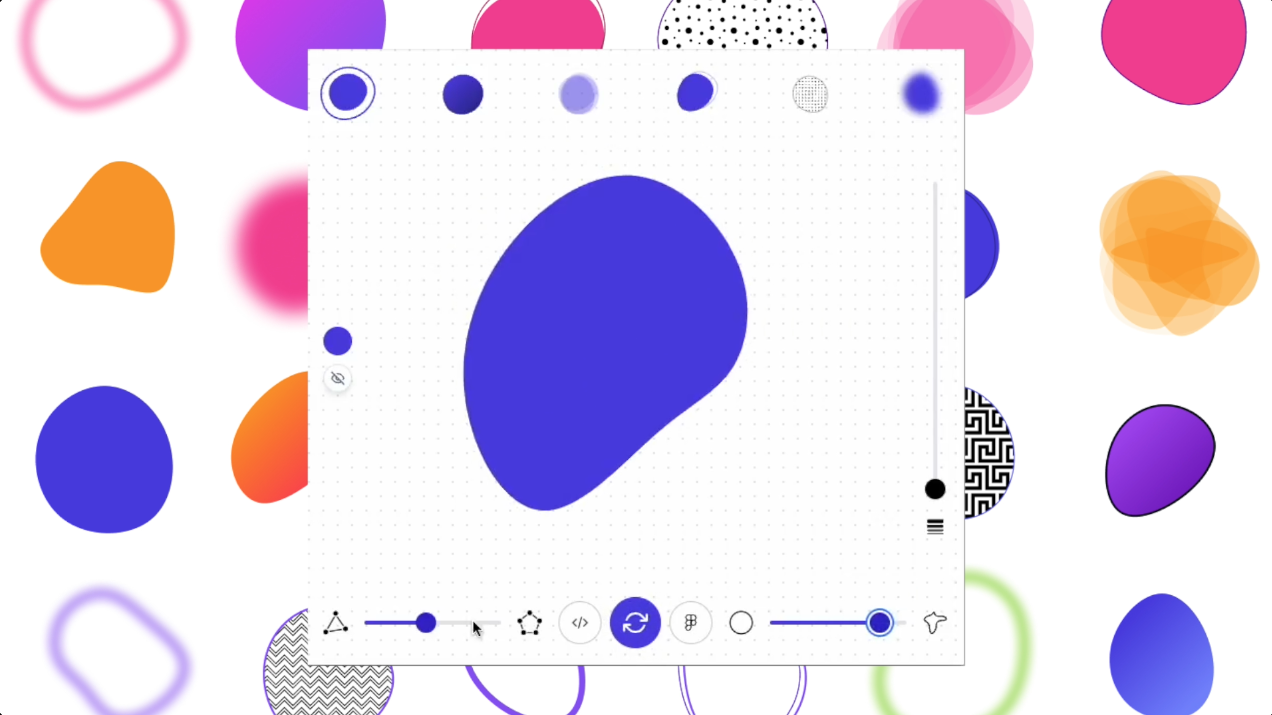
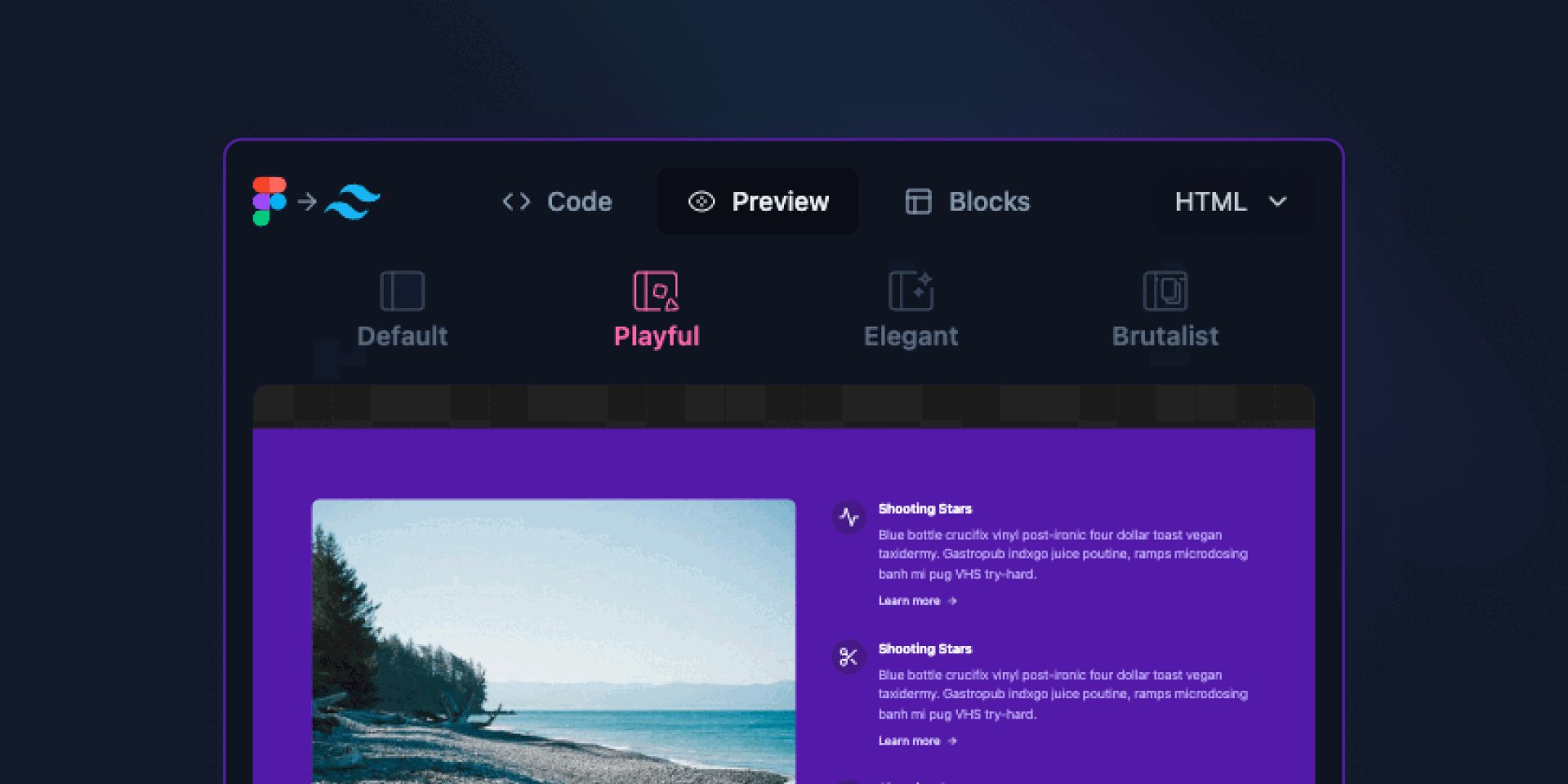
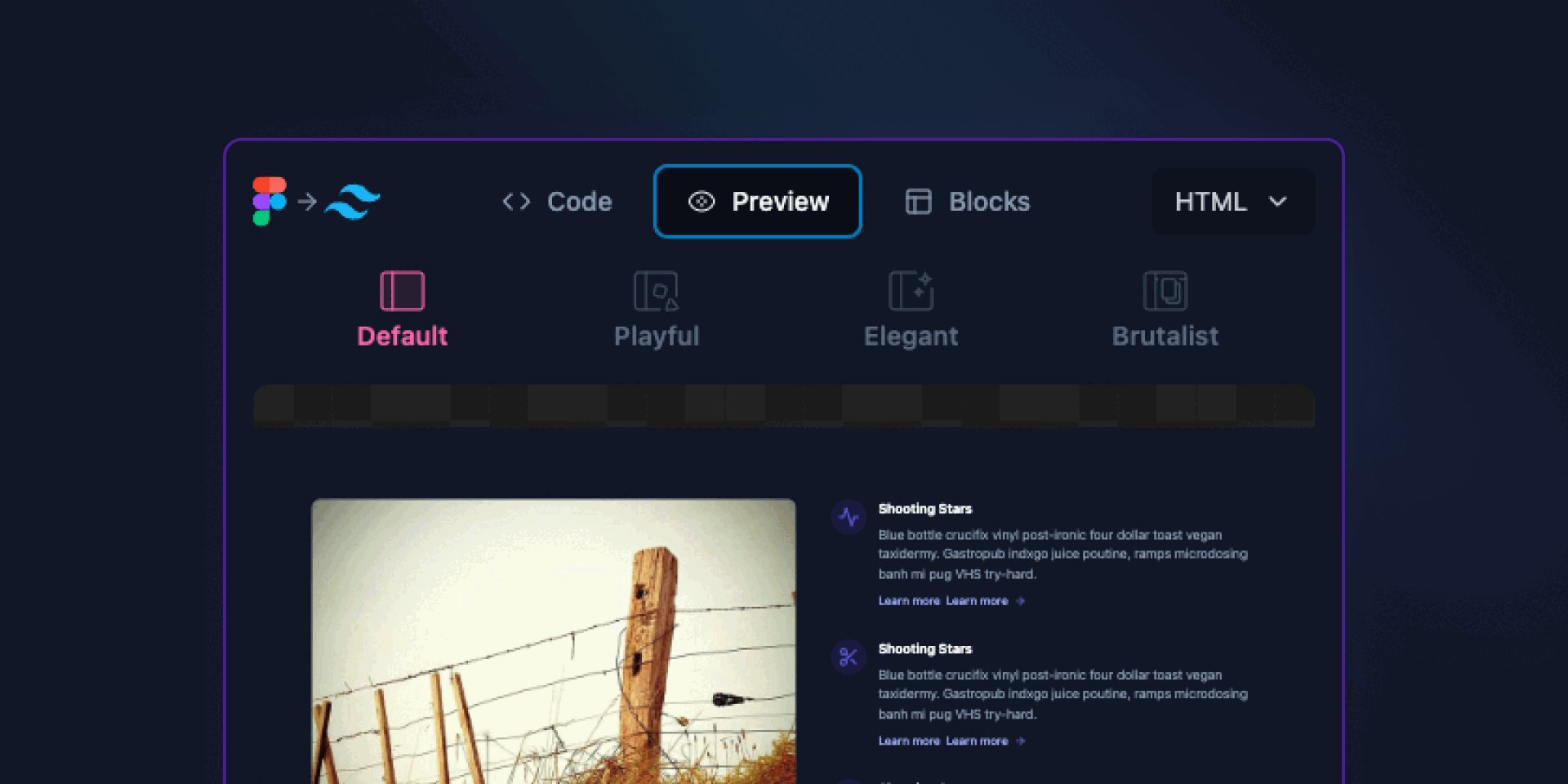
Style Preview with AI: Transform your design previews with AI-driven styles. Choose from "Playful," "Elegant," "Brutalist," or stick to the "Default" style that mirrors your original Figma design.
*** Plugin website:***
*** Resources:***
- Tailwind CSS Design System (Free Figma file)
- Tailwind Blocks (The blocks that are included in this plugin)
Figma to Tailwind CSS Plugin Features:
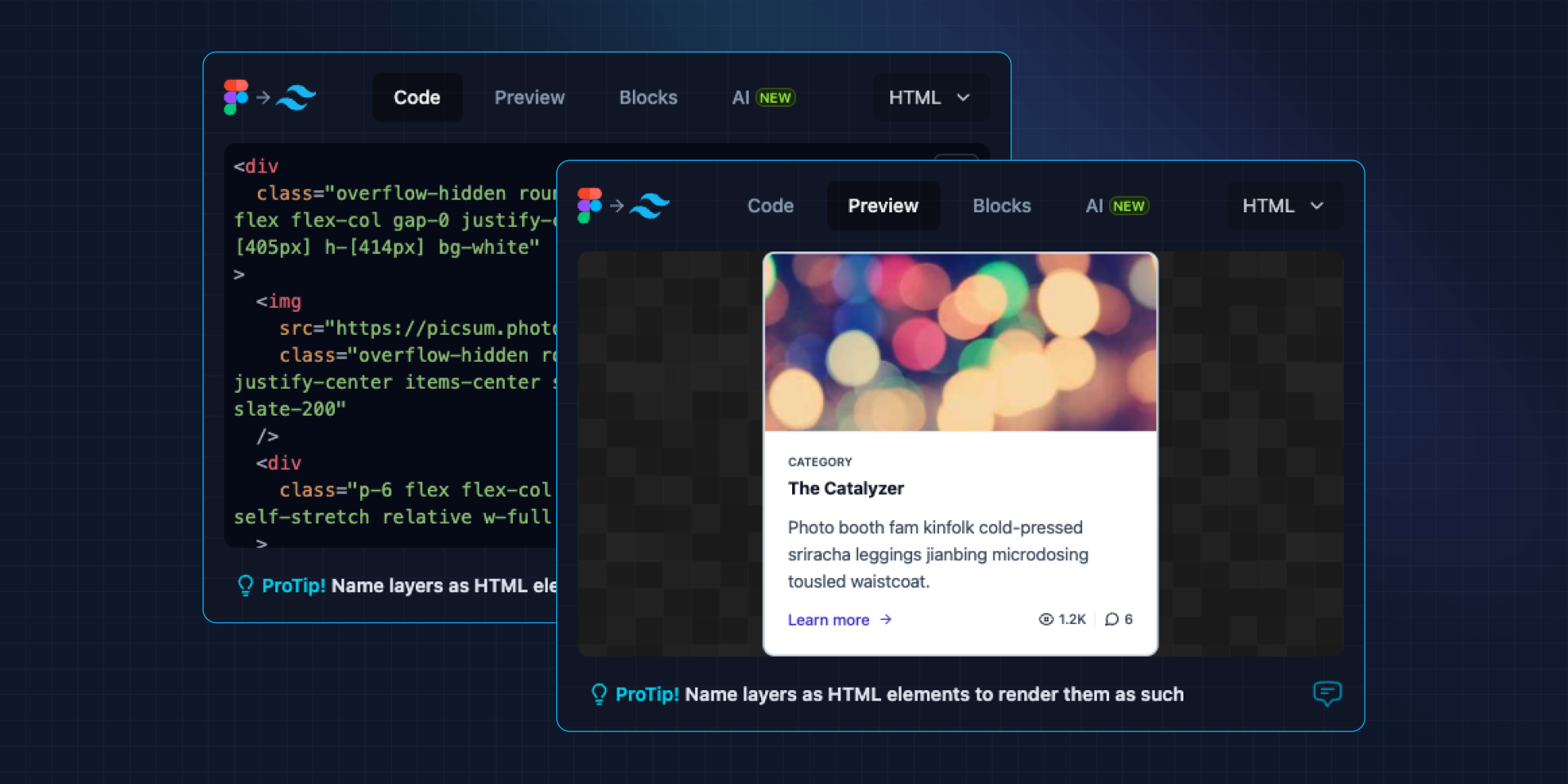
Real-time Preview Mode: Visualize generated components in real-time as you work!
Semantic HTML Tags: Simply name your layers like HTML elements for seamless integration.
Flexbox support: Effortlessly implement flexible layouts with ease.
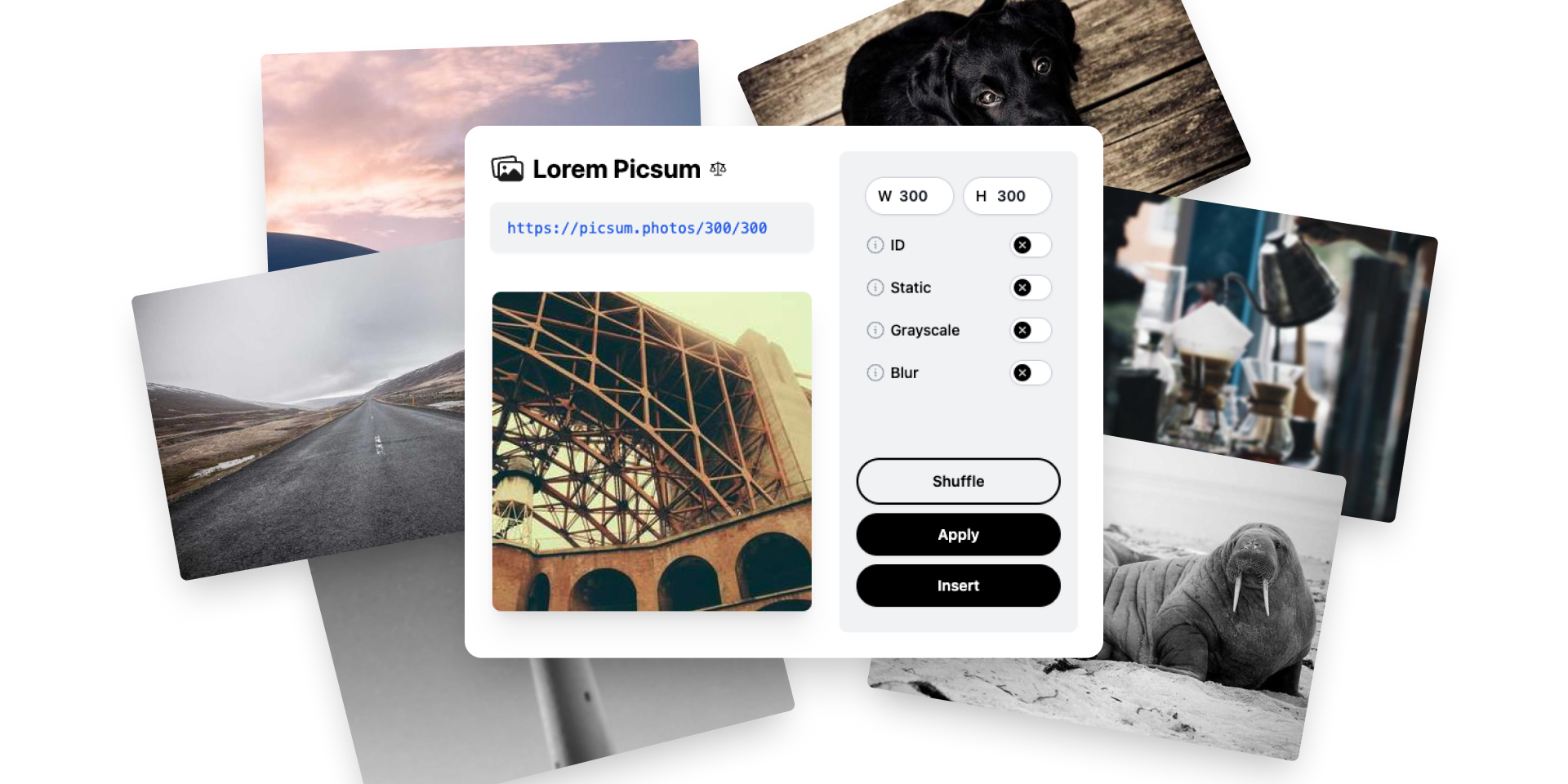
Placeholder Random Image Generator: Quickly populate designs with random images during code generation.
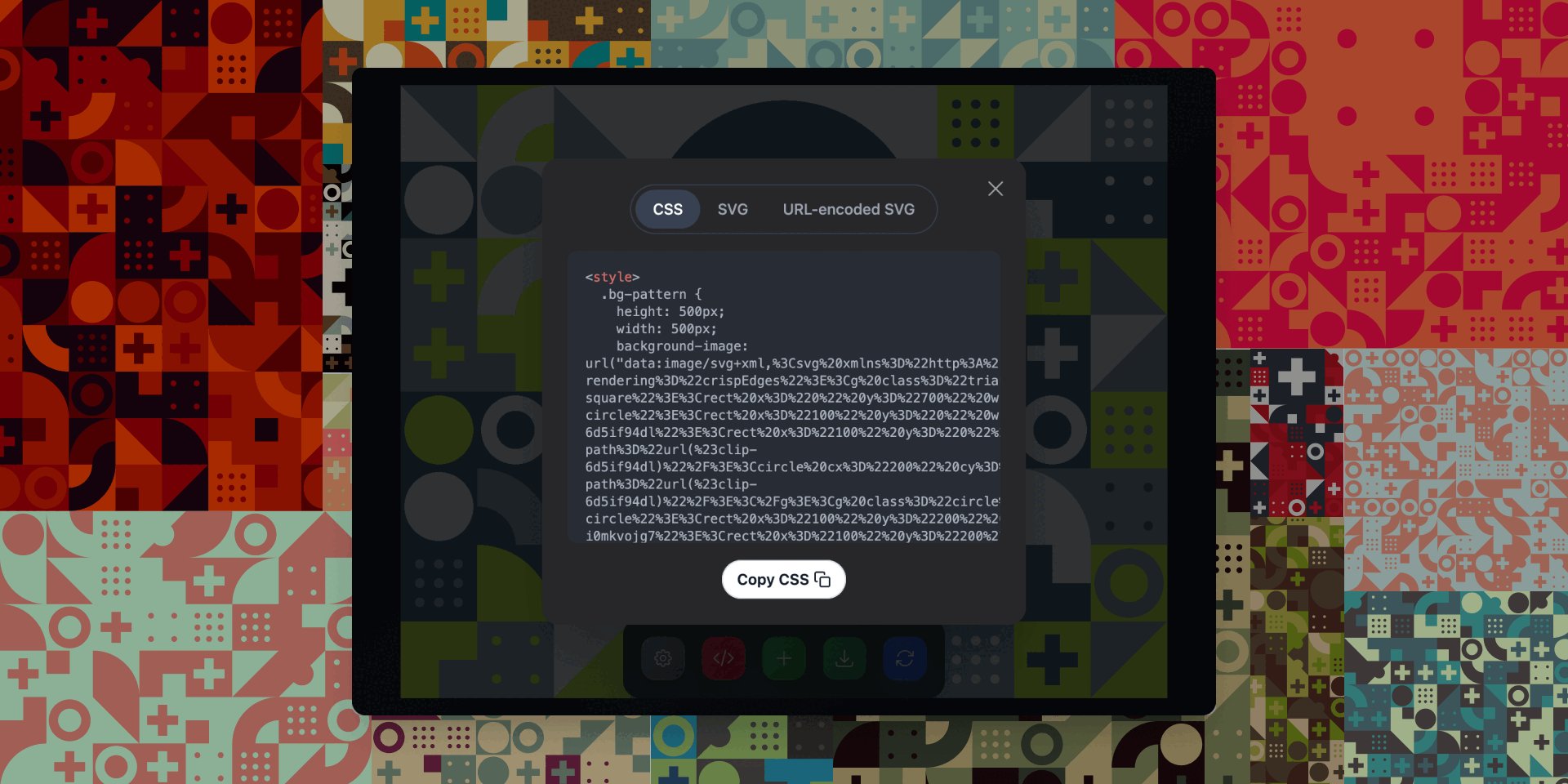
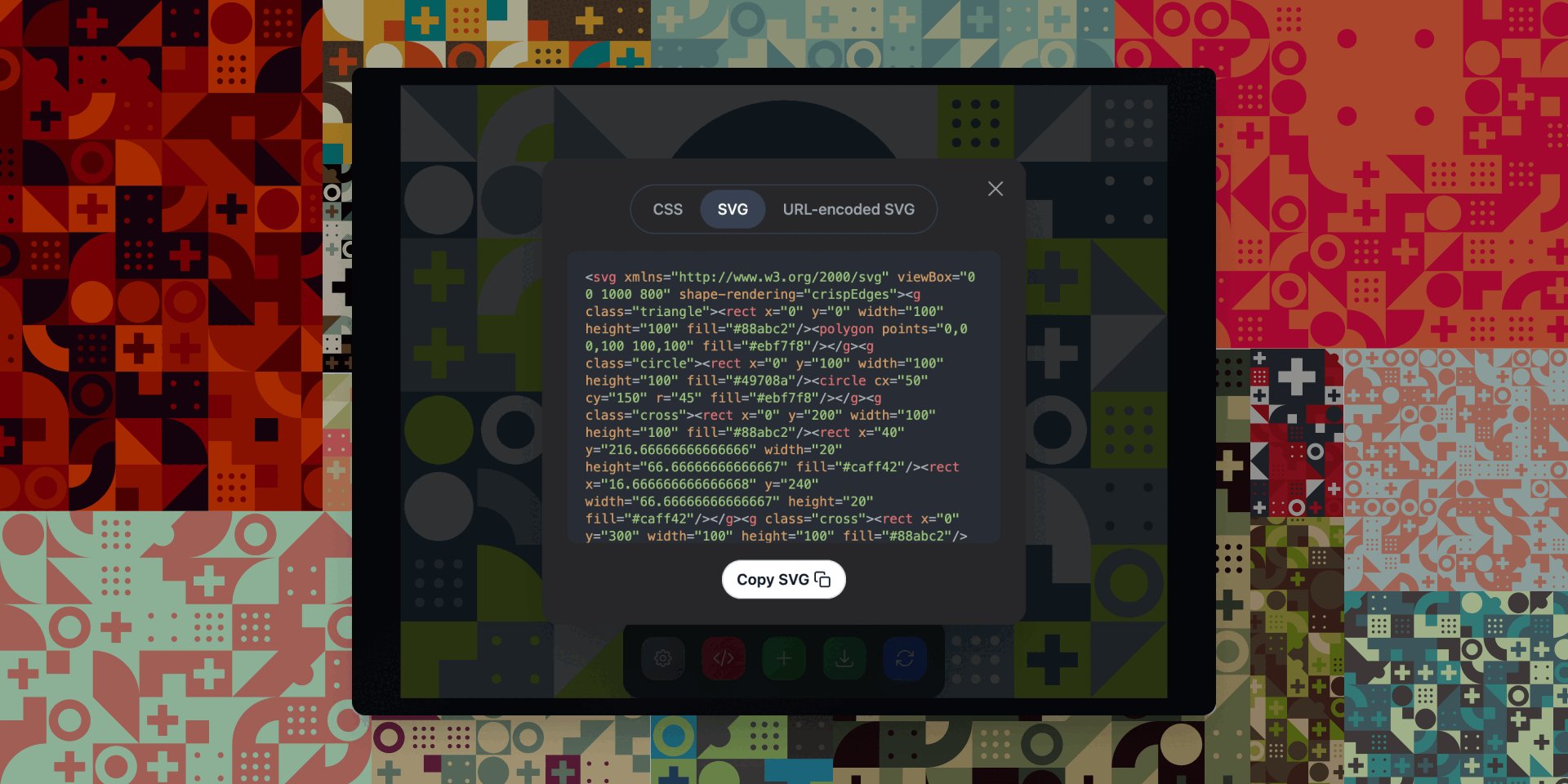
Smart SVG Code Generation: Intelligent SVG code creation for efficient integration.
Time-saving: Free up valuable time for creative endeavors by streamlining your design-to-development process.
Efficiency Boost: Enjoy a faster, more efficient workflow with Figma to Tailwind CSS!
Improve your Auto-layout skills: for a more accurate representation of the final coded design