
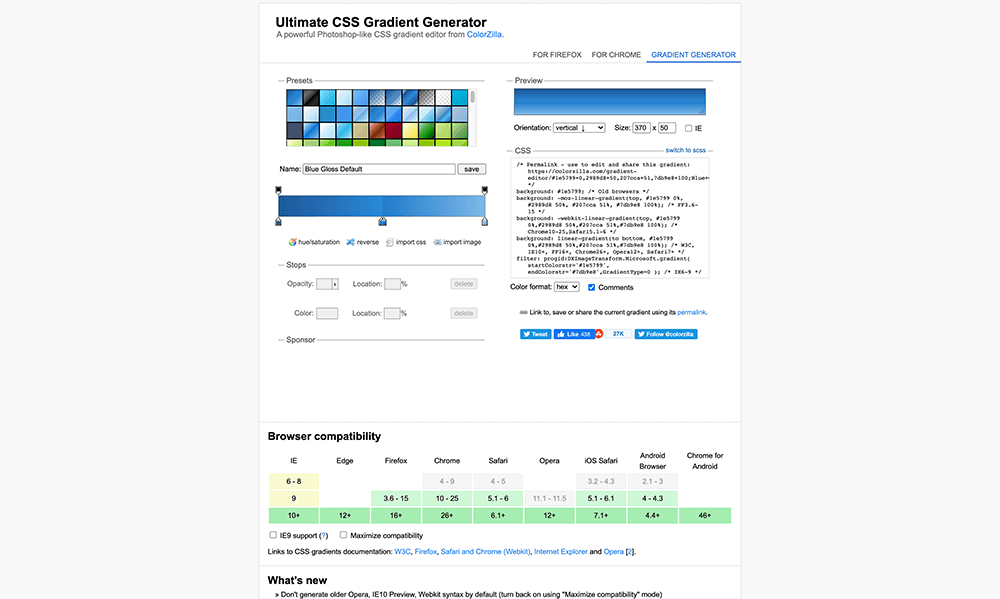
Very old but still very useful website to generate cross-browser CSS Gradient code. Normally if you use a CSS preprocessor like SASS-Lang you don't need to worry about cross-browser compatibility as they generate the code for you when compiling. But still this is very useful to build gradients using their user interface and copy the generated CSS code afterwards.
Colorzilla
In the same category
Tags
csscolorsgradients